網站設計中極簡導航的10個利弊
閱讀 ?·? 發布日期 2020-05-08 09:59 ?·? admin網站設計發生了一段時間的變化:導航和菜單在縮小。盡管有人反對使用漢堡菜單圖標,但極簡的導航樣式和元素卻越來越受歡迎。網站建設★網站設計★網站制作★網頁設計-599元全包;企業網絡推廣☆網站優化☆seo☆關鍵詞排名☆百度快照-2200元全年展示;做網站優化排名-網站建設公司
盡管并非所有的極簡導航元素都使用這種樣式,但在過去幾年中,使用這種樣式肯定將變成一種常見的視覺樣式。
但這有效嗎?你是否應該考慮對項目使用這樣的導航?在這里,我們將通過使用示例來了解一些優缺點。讓設計變得簡單!

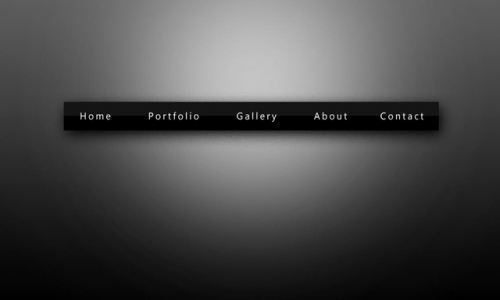
設計趨勢:極簡導航
極簡的導航樣式可以以不同的方式呈現,但最受歡迎的可能是帶有漢堡圖標。
具有三個堆疊線的圖標樣式已經很普遍,以至于大多數用戶都可以識別它。但是,當涉及到極簡的導航時,共同點似乎就此停止了。漢堡包圖標已經演變為僅包括兩行,在屏幕上的位置也不同(可以在左側,右側或中間),有時還與其他導航元素組合在一起。
有時,極簡導航甚至根本不使用漢堡包樣式。有很多項目都在使用極簡的導航樣式,但并沒有很多一致性。因此,這種趨勢會帶來大量的設計機會……以及挑戰。
極簡導航的優點
在許多情況和網站設計方案中,使用極簡風格的導航效果很好。導航功能可以使設計引人注目而不會造成混亂,并且該概念正逐漸成為一種更為普遍接受的用戶模式。
1、小型的導航樣式已經成為一種常態
得益于移動設備的主導地位,小型導航元素已成為常態。使用手機訪問網站的用戶通常更加適應于精簡菜單項,包括隱藏在漢堡式圖標中的菜單項。
一旦用戶流或模式被普遍接受,就不用擔心網站的可用性或混亂局面了。盡管極簡的導航在小型設備上很常見,但它帶來了一個問題,即在臺式機屏幕上是否會有不同的期望。
2、用戶確切的知道你想要他們做什么
只要用戶可以從設計中了解你想要或需要他們做什么,極簡導航的樣式就非常有效。但請注意,極簡并不意味著“刪除”導航。
上面的Lifted Logic的極簡樣式導航顯示了使用漢堡包菜單隱藏一些元素而主要項目仍然位于屏幕頂部時,如何實現最大效率的導航。樣式使設計易于使用,并創建了清晰的用戶路徑。
3、彈出火滑出導航可以提供更多信息
關于極簡導航的最吸引人的事情之一是,當用戶需要時,它可以擴展為包含更多上下文和信息的更具包容性的樣式。
此概念在上面的網站設計中非常有效,該設計的擴展導航所彈出的菜單中提供了指向整個網站內容以及社交媒體的鏈接。
4、極簡導航為設計提供了更多的空間
極簡導航的最佳設計元素之一是它可以清理畫布的其余部分,以便設計可以“呼吸和流動”。你無需在屏幕頂部添加白色欄或淡出照片以容納小的文本按鈕的壓力。
干凈的畫布可以為設計中的特殊工作提供堅實的背景,使你不必擔心導航是否妨礙或可讀性。
5、極簡導航是你著重考慮入口
最后,極簡的導航使你考慮其他方法來使用戶專注于網站之旅。這可能包括整個設計中可點擊的號召性用語,鼓勵跳轉到其他內容的卡片或按鈕元素,或將用戶定向到其他頁面的方案。
牢記這一計劃進行設計可以幫助你重新考慮和重塑轉化,并專注于網站和用戶之間的關鍵操作/交互。即使設計沒有經過迭代,也可以通過思考使用一個極簡的導航計劃來幫助你確定項目目標。
極簡導航的缺點
并非每個項目都需要極簡的導航。選擇這種樣式(或不選擇)的大部分基礎與內容和個人喜好有關。但是,有一些更深層的原因說明為什么極簡導航可能不是最佳解決方案。
1、一些用戶可能找不到他們想要的東西
極簡導航的主要問題是用戶有可能“迷路”。對于已經習慣了早期網站模式的用戶,似乎有些人無法及時適應。
這些導航元素中的每一個都是如此。在轉向極簡的導航樣式進行重新設計或設計調整之前,請查看一下你的分析和流量。有多少人正在使用這些元素?他們正在使用所有這些嗎?這可以幫助指引你的計劃。
2、降低內容優先級
極簡導航還會以某種方式降低內容的優先級。大多數用戶認為導航元素是網站設計中最重要的頁面和內容。
但是,如果那里什么都沒有呢?他們如何知道下一步應該做什么?
如果設計的其余部分不能幫助用戶找到他們想要的東西,這可能會引起關注。極簡的導航需要其余設計的支持才能真正有效。
3、參與度可能較低
考慮嘗試導航的按鈕樣式設計,而不是漢堡包圖標。
這似乎是一個很小的布局調整,但是可以解決導航量少的最大問題之一,即低參與度。設計使按鈕更具可點擊性。更改設計并保持功能不變。測試一下。是否有更多用戶點擊?
4、潛在的負面SEO影響
頁面上較少的單詞為搜索引擎和索引引擎閱讀和理解你的內容提供了更少的機會。盡管這可能會對搜索引擎優化產生一些影響,但影響通常很小。
如果用戶快速離開或因為找不到內容而不喜歡設計,這對SEO的影響最大。
5、在內容較多的設計中可能“迷路”
如果整體設計比較多內容或元素,極簡的導航將帶來挑戰。此樣式可能會在設計中迷失方向,從而使其無效。
因此,你確實會在白色或深色框中看到更多的粘性導航欄,即使有少量選擇,也可以確保在播放視頻,高彩色或動態圖形或帶有照片的照片時一目了然。
總結
就個人而言,導航的深度和優勢取決于內容。沒有太多頁面的小型網站可能不需要它,盡管我幾乎總是覺得有電子商務的網站很有必要。(商店和購物車菜單項應始終存在。)
另一個真正的因素是觀眾。年輕的受眾群體或主要通過電話訪問你網站的受眾群體更容易看到并使用(傳統菜單在這種格式下無法正常工作)。另一方面,桌面用戶可以從導航菜單中的文字和選項中收集有關網站的許多其他信息。
這使這一主題變得困難。盡管極簡導航在所有設備上都變得越來越流行,但對于許多設備來說,更好的選擇可能是在較大的設備(例如臺式機)上使用更“完整”的導航樣式,而在電話或小型設備上使用極簡樣式。
與任何新想法或新概念一樣,請注意你的分析和用戶。如果你使用更簡化的導航格式,導致用戶退出了設計中的多個頁面或關鍵頁面,則可能需要重新考慮該決定。相反,你可能會發現導航并不是真正影響用戶的因素,并且極簡的樣式也很好,在美學上也更令人愉悅。
為您推薦
-
網站排名優化一定要注意到這些重點 2022-10-20
-
在搜索引擎優化中,這些數據別忘了 2022-10-20
-
這些因素直接影響了關鍵詞排名優化 2022-10-20
-
進行網站排名優化時對網頁內容有何 2022-10-20
-
新網站在進行seo首頁優化要了解的事 2022-10-20
熱門標簽
網站建設? ? ? ??網站設計?? ? ? ?網站制作 ? ? ??? 網站建設公司? ? ? ? ?網站設計公司? ? ? 網站制作公司? ? ? ? ?企業網站建設? ? ? ?網站推廣? ? ? 網絡推廣? ? ?網站優化?? ? 網站優化公司? ? ? ?seo優化? ? ? ?域名? ? ? ?網站備案? ? ? 網站模板- 上一篇:品牌詞SEO做的不好會有什么后果
- 下一篇:如何通過簡化標題來提升網站關鍵詞排名?